该模板功能丰富,适用性广,可以满足建立商务网站界面大部分的需求,适合所有的企业商务拓展,使用该模板可以免去花费大量时间在UI上,您可以更专注于网站的内容及功能。
该模板包括54个页面:
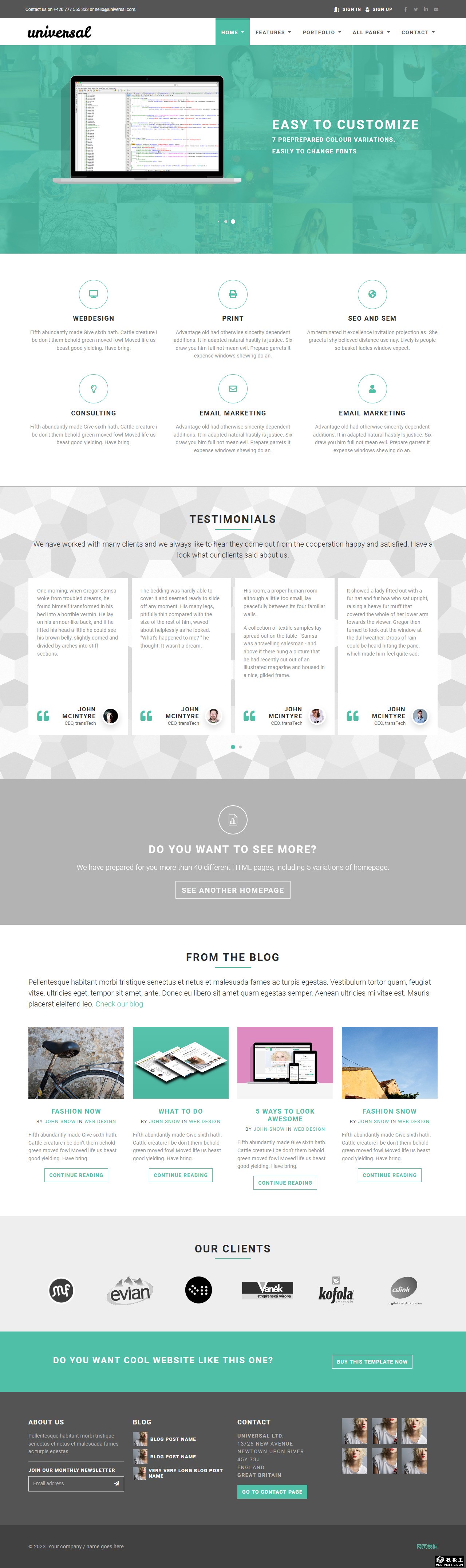
1、 首页1(index.html);
2、 首页2(index2.html);
3、 首页3(index3.html);
4、 首页4(index4.html);
5、 功能组件:手风琴下拉框(Accordions)。一般适合帮助中心,常见问题。(template-accordions.html)
6、 功能组件:警告框(Alerts)。当用户在操作网站的时候,该警告框可以为用户提供上下文反馈消息,或灵活提供较短的劲爆消息。(template-alerts.html)
7、 功能组件:按钮(Buttons)。(template-buttons.html)
8、 功能组件:内容区块(Content boxes)。带图标的区块、带文本悬停的图像区块、图文区块等(template-content-boxes.html);
9、 功能组件:水平布局区块(template-blocks.html);
10、 功能组件:分页(template-pagination.html);
11、 功能组件:选项卡标签(template-tabs.html);
12、 功能组件:文字标题及排版(template-typography.html);
13、 功能组件:粘性布局;导航固定顶部(template-header-default.html);
14、 功能组件:非粘性布局(template-header-nosticky.html);
15、 功能组件:顶部白色;顶部信息栏变为白色(template-header-light.html);
16、 布局:2列带文本悬停图片列表(有间距)(portfolio-2.html);
17、 布局:2列带文本悬停图片列表(无间距)(portfolio-no-space-2.html);
18、 布局:3列带文本悬停图片列表(有间距)(portfolio-3.html);
19、 布局:3列带文本悬停图片列表(无间距)(portfolio-no-space-3.html);
20、 布局:4列带文本悬停图片列表(有间距)(portfolio-4.html);
21、 布局:4列带文本悬停图片列表(无间距)(portfolio-no-space-4.html);
22、 布局:项目信息详情1(portfolio-detail.html);
23、 布局:项目信息详情2(portfolio-detail-2.html);
24、 关于我们(about.html);
25、 团队列表(team.html);
26、 团队成员简介(team-member.html);
27、 我们的服务(services.html);
28、 价目表(packages.html);
29、 用户中心:登录注册表单(customer-register.html);
30、 用户中心:订单列表(customer-orders.html);
31、 用户中心:订单详情(customer-order.html);
32、 用户中心:收藏列表(customer-wishlist.html);
33、 用户中心:账户信息及密码修改表单(customer-account.html);
34、 网店分类列表(右侧导航)(shop-category.html);
35、 网店分类列表(左侧导航)(shop-category-left.html);
36、 网店分类列表(通栏,无导航)(shop-category-full.html);
37、 产品详情(shop-detail.html);
38、 购物车(shop-basket.html);
39、 下单流程1:填写收货地址(checkout1.html)(shop-checkout1.html);
40、 下单流程2:收货方式(checkout2.html)(shop-checkout2.html);
41、 下单流程3:付款方式(checkout3.html)(shop-checkout3.html);
42、 下单流程4:订单确认(checkout4.html)(shop-checkout4.html);
43、 联系我们1(contact.html);
44、 联系我们2(contact2.html);
45、 联系我们3(contact3.html);
46、 文本页1:右侧导航(text.html);
47、 文本页2:左侧导航(text-left.html);
48、 文本页3:通栏无导航(text-full.html);
49、 常见问题FAQ(faq.html);
50、 404错误页面(404.html);
51、 Blog列表页1:大图(blog.html);
52、 Blog列表页2:左右图文(blog-medium.html);
53、 Blog列表页3:3列上下图文;(blog-small.html);
54、 Blog内容页(blog-post.html);
模板特点:
1、 该模板附带6种预定义颜色变化,分别为蓝、绿、粉、红、海洋绿、紫。可将css/style.default.css文件替换为相应颜色的css文件;
2、 使用Bootstrap5框架,完全响应式的设计,所有元素可根据用户设备的屏幕大小自行调整;
3、 所有特效均无依赖jQuery,但如果有需要,100%兼容jQuery;
4、 使用最新html5+css3构建,良好的结构性代码;
5、 利于搜索引擎优化;
6、 跨浏览器兼容性(Chrome、Safari、Firefox、IE 11+、Opera等)。
相关推荐:
网店模板
商务模板
Bootstrap5模板